接下來要說的是「單選方格」
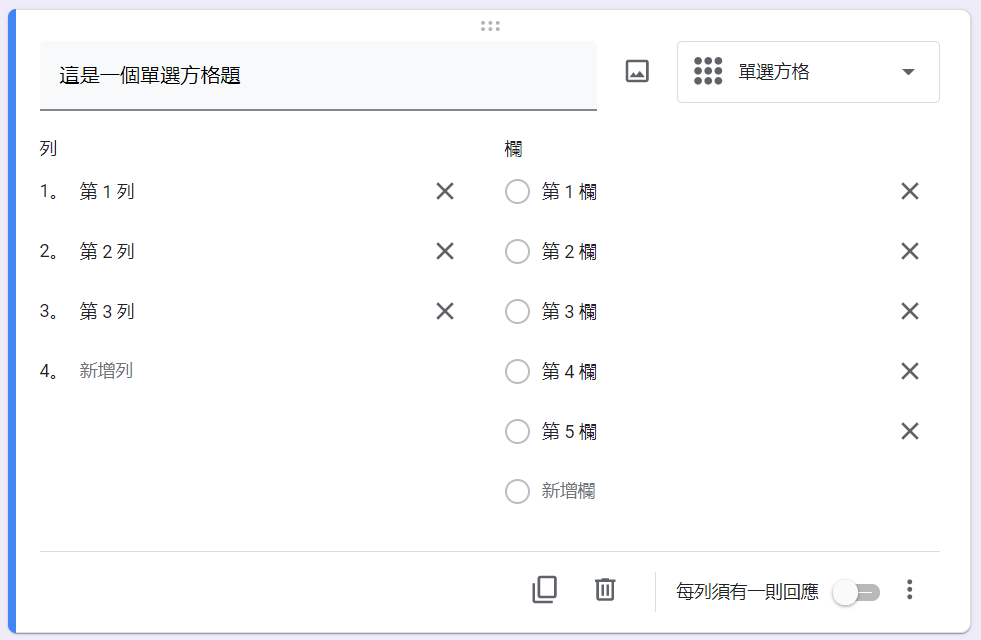
單選方格的呈現方式是
有一個問題描述
接下來左邊是n 個小題,右邊是m 個選項欄位

可以看出這n 個小題共用m 個選項
也就是說可以把它當作一個題組
題組中的每個小題都是一個單選題
且每個小題就是一個列
哪些題目可以用這個方式呈現呢?
配合題
題目:請將下列飲料和合適的杯子連起來
列 :(1), (2), (3)
欄 :(A), (B), (C)
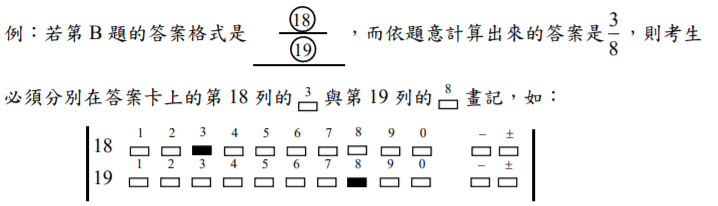
選填題
題目:題目敘述....
列 :(18), (19)
欄 :0, 1, 2, ..., 9, -, ±
最後直接上碼,一樣詳細的部分可以看文檔
function gridItemFunction(formID){
// 這段是建立配合題的例子
var form = FormApp.openById(formID);
var gr = form.addGridItem();
gr.setTitle('單選方格的每一列可以讓作答者選擇一個選項')
.setHelpText('可將此種題型視為配合題,因為每個答案可以在每一列被重複選擇。以此題為例,答案分別為 A, C, A')
.setRows(['問題1', '問題2', '問題3'])
.setColumns(['選項1', '選項2', '選項3', '選項4'])
.setRequired(false); //是否為必答,是為true;否為false
}
如果是配合題希望作答者每個選項僅能選擇一次
可以加入如下
var gridValidation = FormApp.createGridValidation()
.setHelpText("每個選項僅能被選擇一次")
.requireLimitOneResponsePerColumn()
.build();
gr.setValidation(gridValidation);
其中.requireLimitOneResponsePerColumn()是指每個欄位只能被選擇一次
如果每個小題的題目敘述過長
也可以考慮把整個題目以圖片呈現
再以題號和選項代號取代欄列
這樣就算選項內容不同的題組題也可以呈現了!!
